이번 포스팅에서는 웹 어플리케이션의 동작에서 핵심적인 역할을 하는 WAS에 대해 다룬다. 웹 서버(Web Server)와 혼동하는 사례가 잦아, 면접 전에 정리할 필요가 있는 개념이다. 먼저 이해를 돕기 위해 웹 아키택처에 대한 이야기를 꺼내려고 한다.

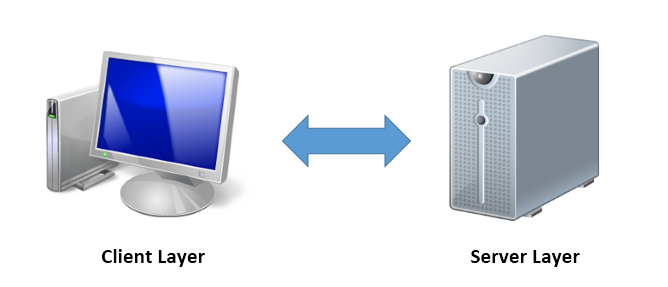
▶ 2-tier 아키택처의 구조도. 클라이언트가 서버의 DB에 직접 접속한다.
3-tier(혹은 N-tier) 아키택처가 등장하기 전, 웹 애플리케이션들은 주로 2-tier 아키택처를 활용했다. 클라이언트가 직접 서버에 접속하여, 서버의 자원을 활용하는 방식이었으므로 개발이 편리했다. 하지만 2-tier 아키택처에서의 웹 애플리케이션은 보안에 취약했고, 유지보수도 어려웠다. 그래서 등장한 것이 3-tier 아키택처이다.

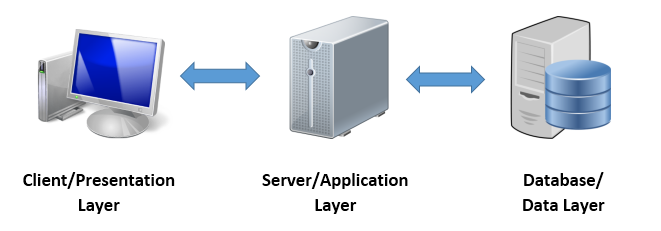
▶ 3-tier 아키택처의 구조도
3-tier 아키택처는 웹 서버와 DB를 논리적으로(혹은 물리적으로) 분리했다. DB의 접속은 서버를 통해서만 가능하도록 구성했다. 웹 서버는 클라이언트의 접속과 웹 애플리케이션의 비즈니스 로직, 그리고 DB접근을 담당했다. 더이상 데이터는 관리하지 않았다.
그런데 웹 애플리케이션의 사용자가 많아지니, 웹 서버에 과부하가 걸리기 시작했다. 클라이언트 접속 하나하나에 프로세스가 할당되어야만 했기 때문이다. 이러한 상황에서 등장한 것이 WAS(Web Application Server)이다. 아래의 그림을 참고하자.

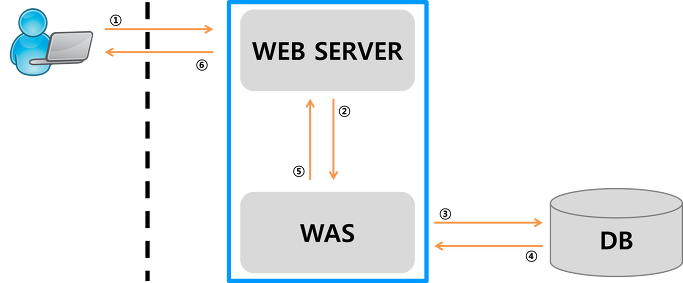
▶ WAS를 활용한 웹 애플리케이션 아키택처
각각의 역할은 다음과 같다.
◎ Client: 사용자의 PC, 웹 브라우저이다.
◎ Web Server: Client의 요청과 접속관리를 주관한다.
◎ WAS: 실질적인 애플리케이션 실행(비즈니스로직과 DB접근)을 주관한다.
◎ DB: 데이터베이스. 데이터가 저장된 공간.
Server Layer의 웹 서버(Web Server)와 WAS를 구분한 것이 핵심이다. WAS가 웹 애플리케이션 실행을 주관하고, 웹 서버는 서버의 자원 및 클라이언트를 주관한다. 이렇게 클라이언트의 접속관리와 앱 실행을 분리함으로써 여러 클라이언트가 접근해도 비즈니스 로직 처리를 쓰레드로 할 수 있다. (그 결과 동시성 제어가 화두로 떠올랐고, 대부분 프레임워크에서는 이를 지원한다.)
마지막으로, 위 그림의 FLOW를 간략히 정리하면 아래와 같다.
① 클라이언트의 웹 브라우저가 HTTP Request를 한다.
② 웹 서버는 WAS에 웹 애플리케이션 실행을 위임한다.
③ WAS는 해당하는 로직을 수행하다가 DB접근이 필요하면 SQL 질의를 한다.
④ 질의에 따른 응답을 보낸다.
⑤ 실행 결과를 반환한다.
⑥ WAS로 부터 받은 결과를 웹 브라우저에 HTTP로 송신한다
출처: https://preamtree.tistory.com/39?category=863450 [Preamtree의 행복로그]
'Study > 기술면접' 카테고리의 다른 글
| [기술면접] CS 기술면접 질문 - 프로그래밍 공통 (1/8) (0) | 2021.08.12 |
|---|---|
| [기술면접] CS 기술면접 질문 - 데이터베이스 (6/8) (0) | 2021.08.12 |
| 초보 웹 개발자를 위한 학습 안내서 (0) | 2021.08.11 |
| IT/기술면접 - 브라우저로 웹사이트에 접속할 때 일어나는 일들 (DNS) (0) | 2021.08.11 |
| IT/기술면접 - Servlet, CS, 네트워크, Spring (0) | 2021.08.11 |