pom.xml
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
servlet-context.xml 파일 추가
<beans:bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<beans:property name="defaultEncoding" value="UTF-8"></beans:property>
<beans:property name="maxUploadSize" value="104857568"></beans:property>
<beans:property name="maxUploadSizePerFile" value="2097152"></beans:property>
</beans:bean>

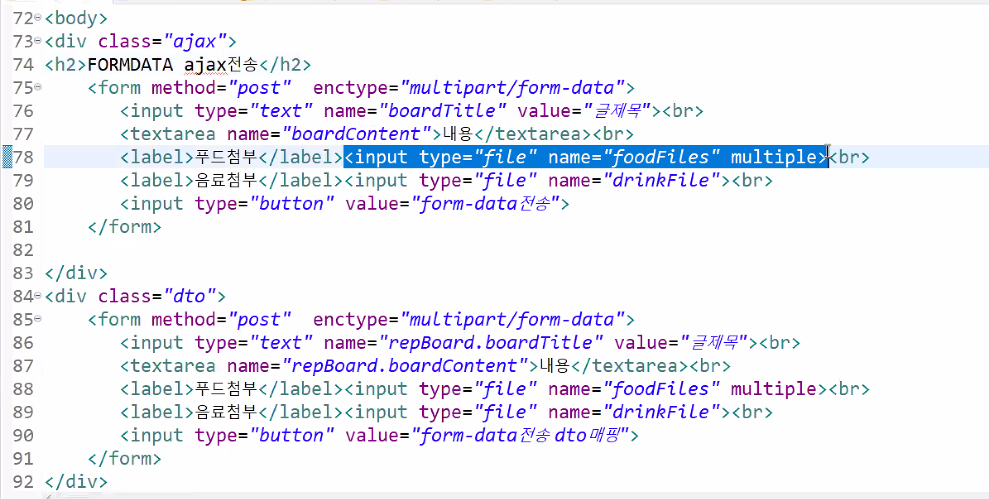
<input> 태그의 multiple속성을 설정시 여러개의 파일을 업로드 가능
mutiple속성이 없을경우 1개의 파일만 업로드

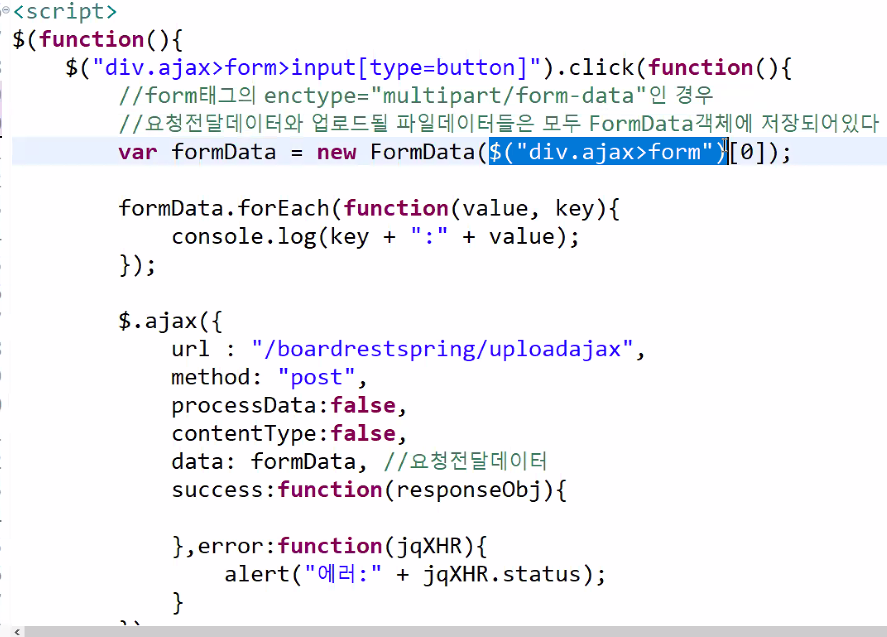
$(function(){
$("div.ajax>form>input[type=button]").click(function(){
//form태그의 enctype="multipart/form-data"인 경우
//요청전달데이터와 업로드될 파일데이터들은 모두 FormData객체에 저장되어있다
var formData = new FormData($("div.ajax>form")[0]);
console.log(formData);
formData.forEach(function(value, key){
console.log(key + ":" + value);
});
$.ajax({
url : "/boardrestspring/uploadajax",
method: "post",
processData:false,
contentType:false,
data: formData, //요청전달데이터
success:function(responseObj){
conole.log(responseObj);
},error:function(jqXHR){
alert("에러:" + jqXHR.status);
}
});
return false;
});
$("div.dto>form>input[type=button]").click(function () {
var formData = new FormData($("div.dto>form")[0]);
formData.append("repBoard.boardC.id", "id1");
var products = [{ "prod_no": "C0001" }, { "prod_no": "C0002" }];
products.forEach(function (product, i) {
Object.keys(product).forEach(function (key) {
formData.append("products[" + i + "]." + key, product[key]);
});
});
//formData.append("products[0].prod_no", "C0001");
//formData.append("products[1].prod_no", "C0002");
formData.forEach(function (value, key) {
console.log(key + ":" + value);
});
//console.log(formData.get("drinkFile"));
$.ajax({
url: "/boardrestspring/uploaddto",
method: "post",
processData: false,
contentType: false,
data: formData, //요청전달데이터
success: function (responseObj) {
}, error: function (jqXHR) {
alert("에러:" + jqXHR.status);
}
});
return false;
});
});
자바스크립트의 일반 객체는 formData에 저장될 수 없다.

'KOSTA > WEB' 카테고리의 다른 글
| 21.7.27 Rest_Api(2) , 답변형 게시판 (0) | 2021.07.27 |
|---|---|
| 21.7.26 - URI, Rest Api , ResponseEntity객체 (0) | 2021.07.26 |
| 21.7.23 - Spring (Json) (2) | 2021.07.23 |
| 21.7.22 - Spring 트랜잭션 , AOP (0) | 2021.07.22 |
| 21.7.21 - 일반Controller용 매개변수 리턴타입 정리, (0) | 2021.07.21 |