HTML 페이지 - 누구나 접속해도 같은 내용이라면 html로 제작
jsp 페이지 - 서버 사이드 쪽에서 가변적으로 바뀌어야 하는 페이지
$section.load -> ajax get방식 호출용

Jquery ON함수와 응용

1. $('table.productlist').on('click', 'td', function () { -> ajax요청 후에 DOM트리 생성 이후에도 태그를 찾고 실행함.
2. $('table.productlist td').click(function(){ -> DOM트리 생성시 태그 객체가 없었기 떄문에 실행 무시가 됨.
viewcart.html
아래의 SCRIPT 부분을 모두 사용할 수 있다.
가능하면 첫번쨰 복제본을 사용하여, 구성 할 수 있도록 하는것이 사후관리 차원에서 편리함.
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
-->
<script>
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
</script>
<script>
$(function () {
/*--장바구니보기 시작--*/
var backurl = '/mybackjsontutor/viewcart';
$.ajax({
url: backurl,
method: 'get',
success: function (responseObj) {
if (responseObj.length == 0) {
$('section').html('장바구니가 비었습니다');
} else {
/*
*/
var $trObj = $('div.viewcart table tr.data'); //tr 원본객체
$(responseObj).each(function (i, map) {
var $trCopyObj = $trObj.clone(); //tr 복제본객체
$trCopyObj.show();
$trCopyObj.find('td.prod_no').html(map.product.prod_no);
$trCopyObj.find('td.prod_name').html(map.product.prod_name);
$trCopyObj.find('td.prod_price').html(map.product.prod_price);
$trCopyObj.find('td.quantity').html(map.quantity);
$trCopyObj
.find('td.amount')
.html(numberWithCommas(map.product.prod_price * map.quantity));
$trObj.parent().append($trCopyObj); //tr의 부모인 table에 tr복제본을 마지막자식요소로 추가한다
});
}
},
});
/*--장바구니보기 끝--*/
/*--주문하기 버튼 클릭 시작--*/
$('div.viewcart>button.addorder').click(function () {
var backurl = '/mybackjsontutor/addorder';
$.ajax({
url: backurl,
method: 'get',
success: function (responseObj) {
switch (responseObj.status) {
case 1:
alert('주문 성공');
//상품목록보기메뉴에 click이벤트를 강제발생
$('body > nav > ol > li > a[href="./productlistjson.html"]').trigger('click');
break;
case 0:
alert('로그인하세요');
//로그인메뉴에 click이벤트를 강제발생
$('body > nav > ol > li > a[href="./login.html"]').trigger('click');
break;
case -1:
alert('장바구니가 비었습니다');
break;
case -2:
alert('주문 실패:' + responseObj.msg.trim());
}
},
});
});
/*--주문하기 버튼 클릭 끝--*/
});
</script>
<div class="viewcart">
<h3>장바구니</h3>
<table>
<tr>
<th>상품번호</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
<th>금액</th>
</tr>
<tr class="data" style="display: none">
<td class="prod_no"></td>
<td class="prod_name"></td>
<td class="prod_price"></td>
<td class="quantity"></td>
<td class="amount"></td>
</tr>
</table>
<button class="addorder">주문하기</button>
</div>

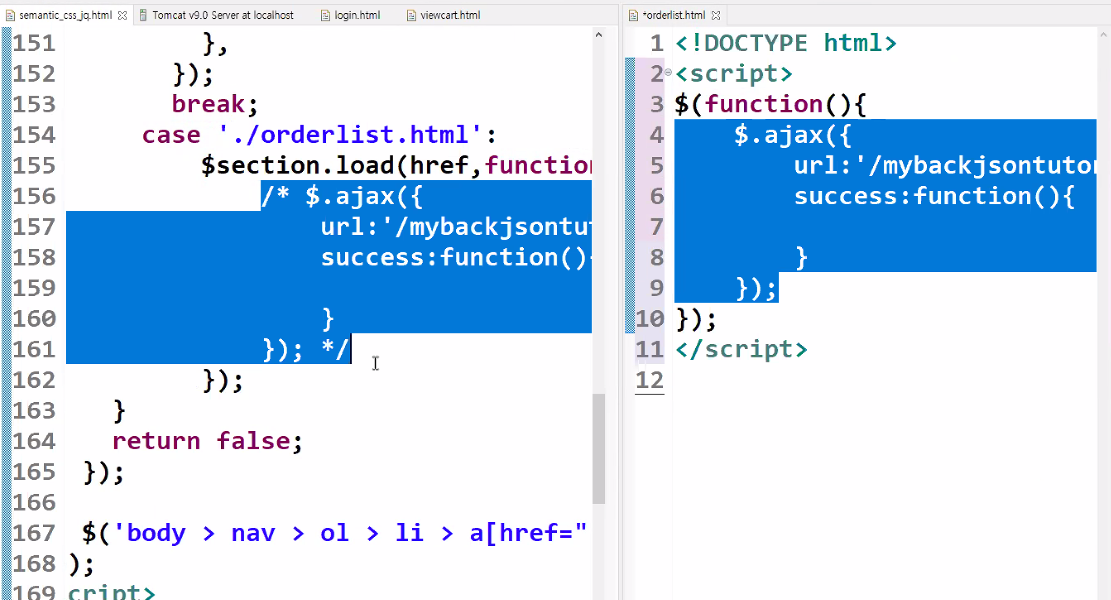
DOM트리 .load 이벤트 구성 비교

1. 왼쪽 메인페이지에서 DOM완료 후 ajax 요청
2. 오른쪽 이동될 페이지가 메인페이지에 로드 되면서 이동될 (orderlist.html) 페이지 내 script 에서 ajax 요청.
둘다 같은 결과값을 얻을 수 있다. 두번쨰 방법을 추천

<!DOCTYPE html>
<script>
$(function(){
$.ajax({
url:'/mybackjsontutor/orderlist',
success:function(responseObj){
//이곳을 완성해서 주문목록이 나타나도록 해봅시다~
if(responseObj.status==0){
alert("로그인 하세요");
return;
}
var $tr1Obj = $('table tr.data1');//주문번호,일자,주문상품번호~수량
var $tr2Obj = $('table tr.data2');//주문상품번호~수량
$(responseObj).each(function(i, e){
var lines = e.lines;//주문상세
var lineSize = lines.length;
$(lines).each(function(line_i, line){
var $copyObj;
if(line_i == 0){//주문상세1
$copyObj = $tr1Obj.clone();
$copyObj.find('td.order_no').html(e.order_no).attr('rowspan', lineSize);
$copyObj.find('td.order_dt').html(e.order_dt).attr('rowspan', lineSize);
}else{//주문상세2~
$copyObj = $tr2Obj.clone();
}
$copyObj.find('td.prod_no').html(line.order_p.prod_no);
$copyObj.find('td.prod_name').html(line.order_p.prod_name);
$copyObj.find('td.prod_price').html(line.order_p.prod_price);
$copyObj.find('td.quantity').html(line.order_quantity);
$copyObj.show();
$tr1Obj.parent().append($copyObj);
});
});
}
});
});
</script>
<table border="1">
<tr><th>주문번호</th><th>주문일자</th>
<th>상품번호</th><th>상품명</th><th>가격</th><th>수량</th></tr>
<tr class="data1" style="display:none">
<td class="order_no" rowspan=""></td>
<td class="order_dt" rowspan=""></td>
<td class="prod_no"></td>
<td class="prod_name"></td>
<td class="prod_price"></td>
<td class="quantity"></td>
</tr>
<tr class="data2" style="display:none">
<td class="prod_no"></td>
<td class="prod_name"></td>
<td class="prod_price"></td>
<td class="quantity"></td>
</tr>
</table>
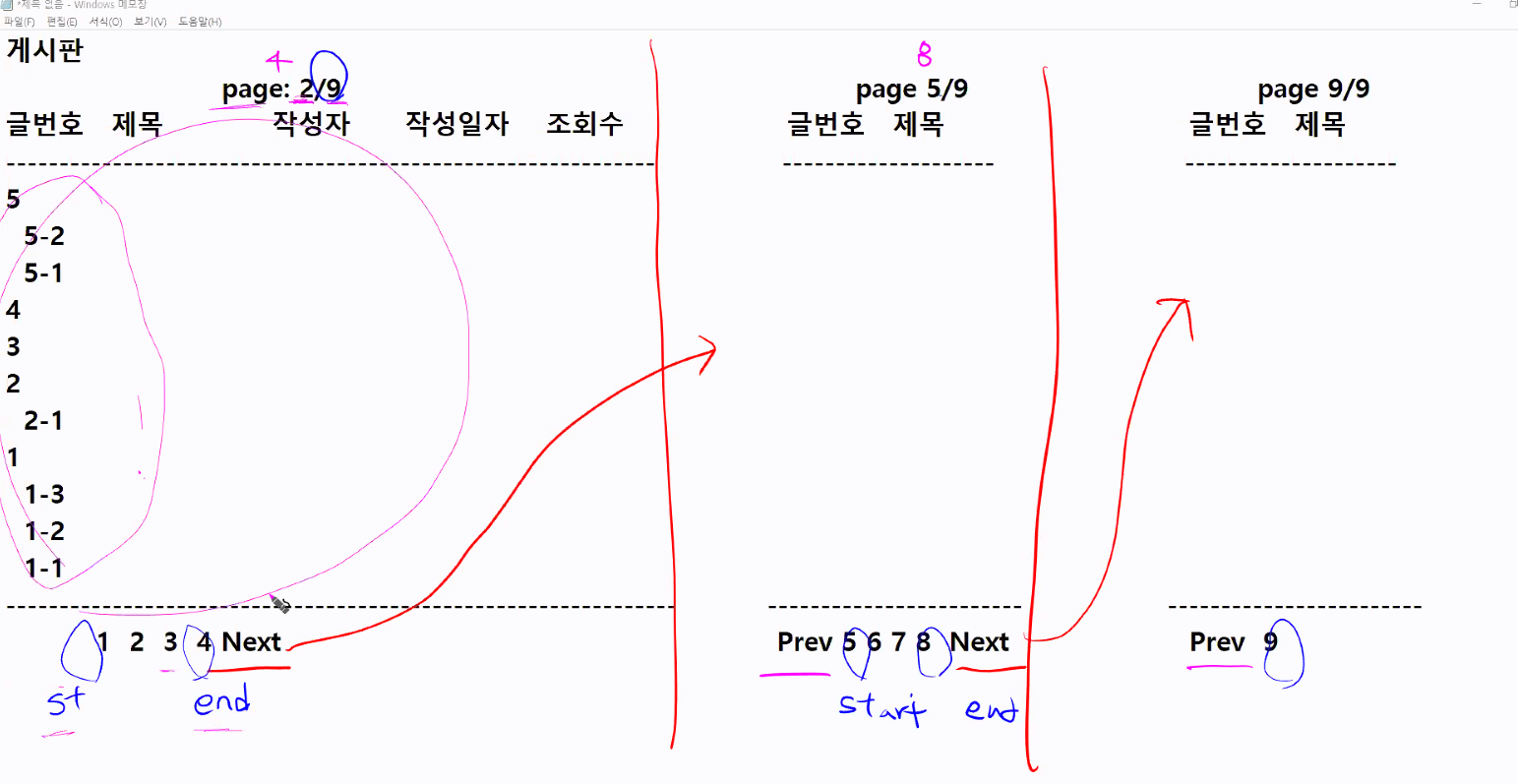
게시판 페이징 처리 구성
PageBean생성하기

'KOSTA > WEB' 카테고리의 다른 글
| 21.7.14 Servlet 합치기, Distpatcher, SessionListener, AtrributeListener (0) | 2021.07.14 |
|---|---|
| 21.06.29 - 파일 업로드 (0) | 2021.06.29 |
| 21.06.25 - 장바구니 만들기, 로그인, 로그아웃 (0) | 2021.06.25 |
| 21.06.24 - 개발 환경, *세션트레킹 (0) | 2021.06.24 |
| 21.06.23 - web 필기자료 이미지 (0) | 2021.06.23 |