JQUERY

JQUERY 이용시 네트워크 비용이 감소 효과. 네트워크 전송시간 감소.
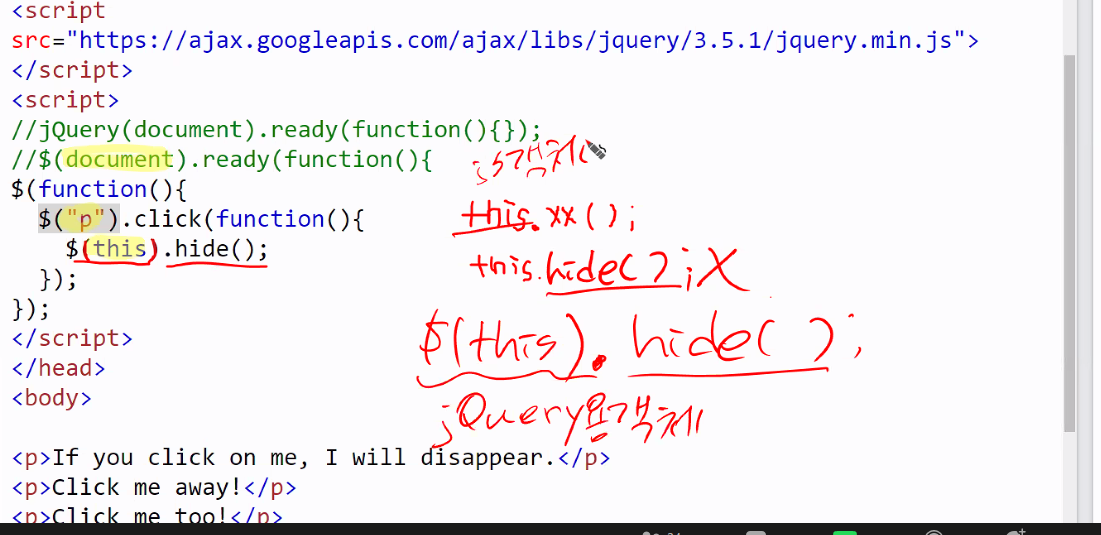
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
//jQuery(document).ready(function(){}); 같은내용
//$(document).ready(function(){ 같은내용 $ = document.querySelectAll()
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>JQUERY에서 ->(달라표시) $ = document.querySelectAll()
$(객체) 또는 $('선택자') 또는$(this) <== 이런형태로 사용가능.

javascript객체와 JQUERY객체 구분이 꼭 필요!
JQUERY 선택자(W3schools.com)
https://www.w3schools.com/jquery/jquery_selectors.asp
헷갈리는 선택자들..
| $("ul li:first") | Selects the first <li> element of the first <ul> /첫번쨰 ul 중 첫번째 li선택 |
| $("ul li:first-child") | Selects the first <li> element of every <ul> /전체 ul 중 모든 첫번째 li선택 |
| $("tr:nth-child(2n+1)") | 홀수행 선택 |
| $("tr:nth-child(2n)") | 짝수행 선택 |
'KOSTA > HTML' 카테고리의 다른 글
| 21.06.18 - javaScript - 우편번호 창 반영하기 (0) | 2021.06.18 |
|---|---|
| 21.06.18 - JavaScript 이벤트 버블링 (0) | 2021.06.18 |
| 21.06.17 - JavaScript -> jQuery 변경하기(예제, eventhandler.html ) (0) | 2021.06.17 |